There are two methods: Basic Appearance Settings and Full-Site Editing.
A. Basic Appearance Settings (Using Theme Customizer).
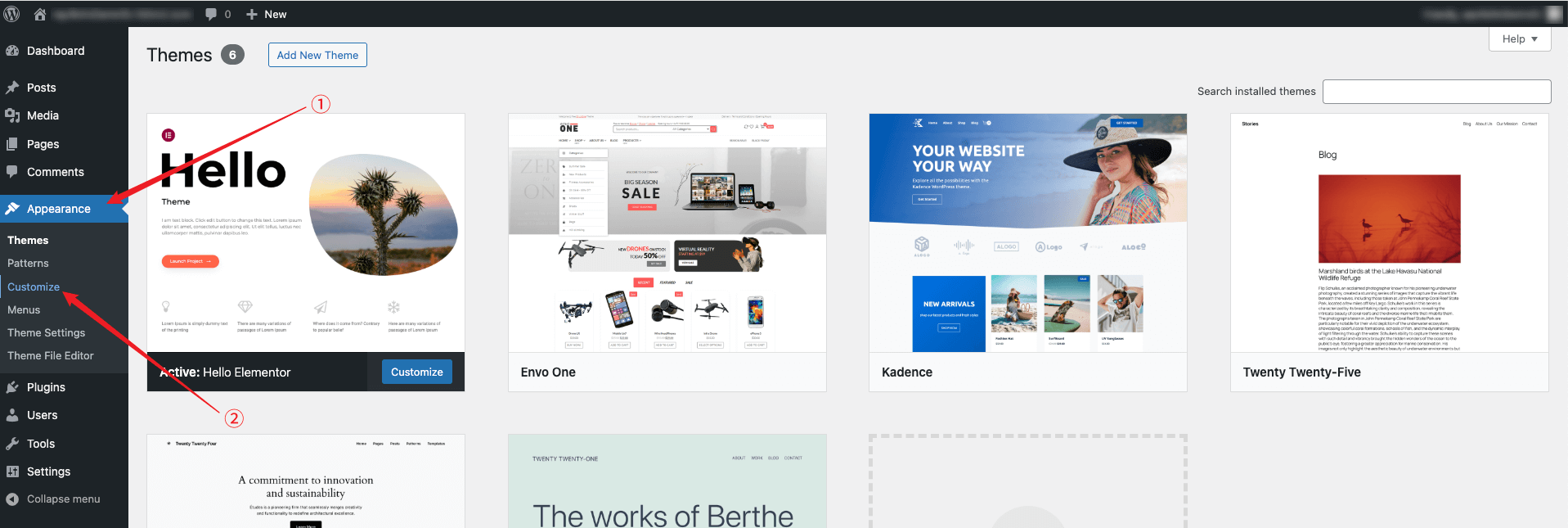
1. After activating a theme, click “Appearance” - “Customize”.

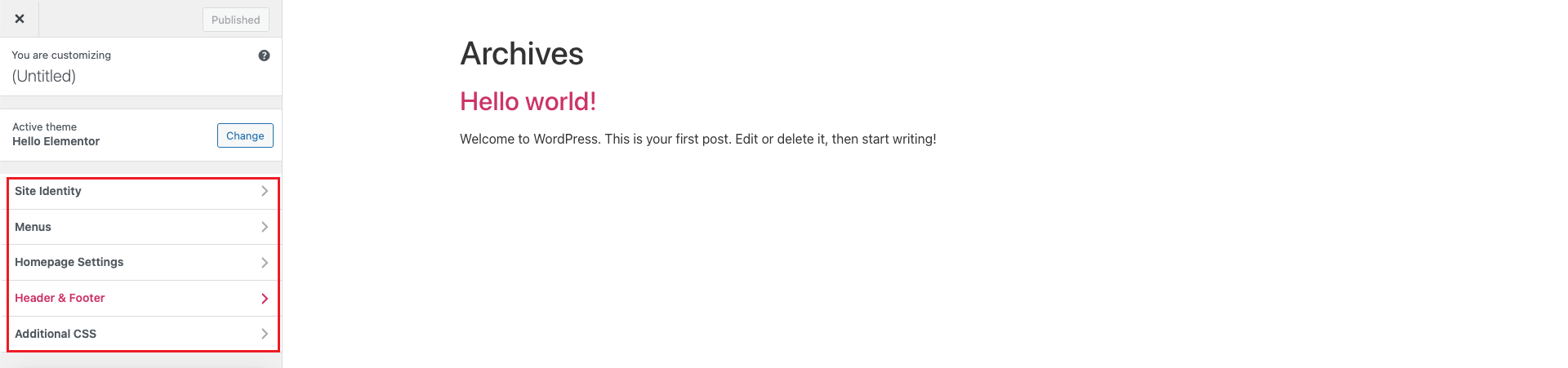
2. In the customizer page, you will find key settings such as Site Identity, Homepage Settings, Fonts, and Additional CSS.

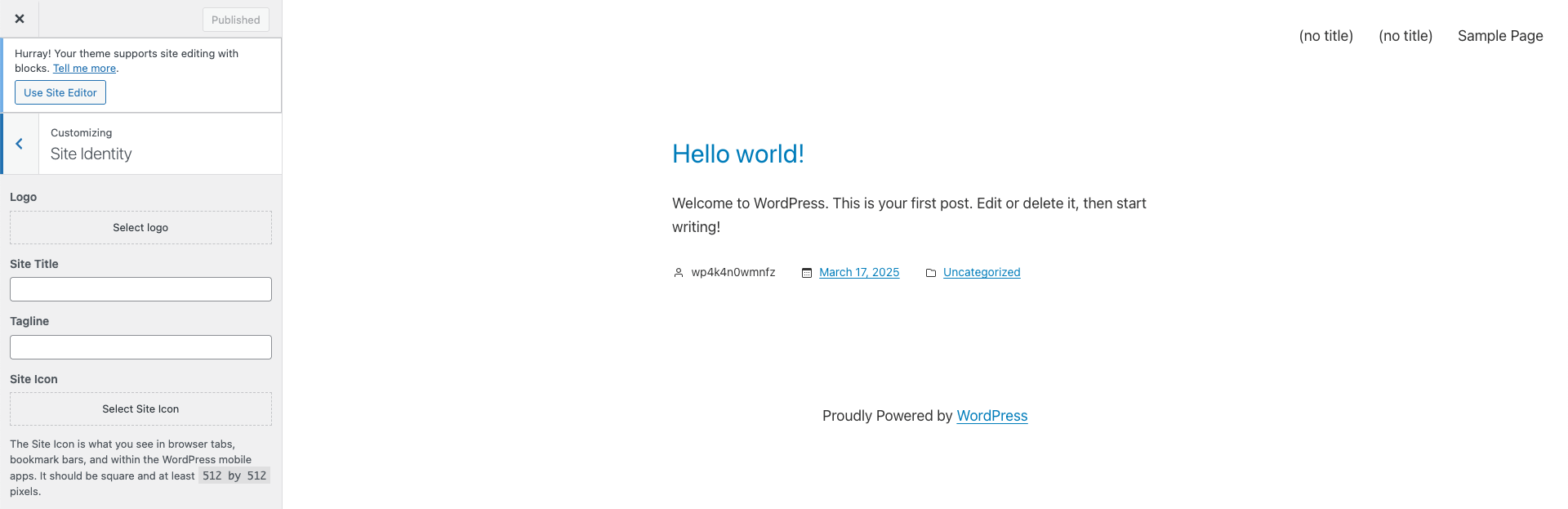
3. Site Identity: Upload your logo, set the site title, tagline, and site icon.

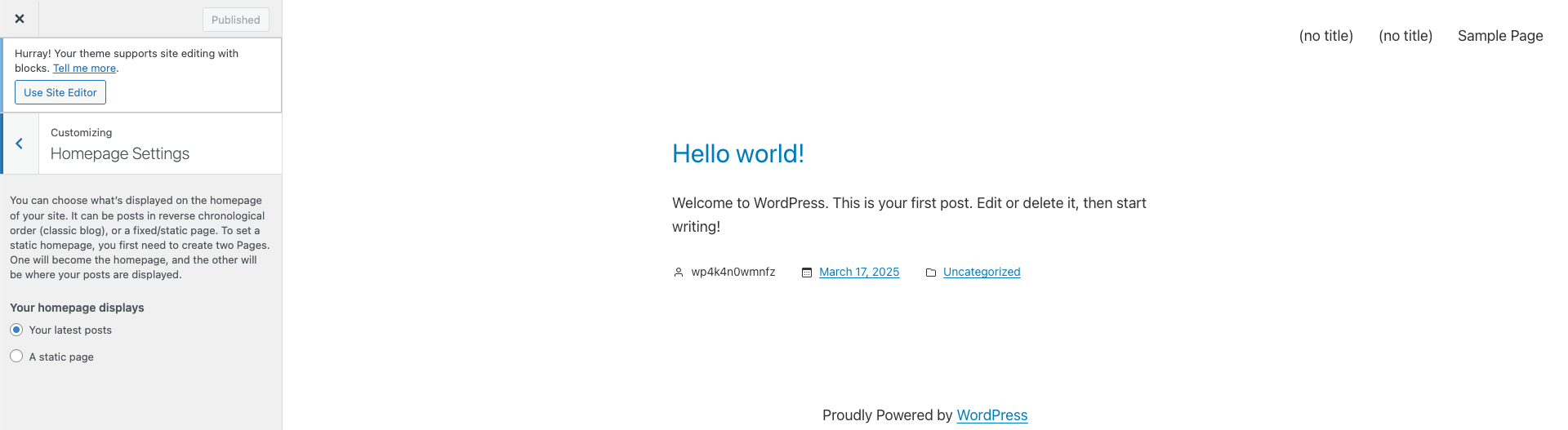
4. Homepage Settings: Choose to display blog posts or a static page.

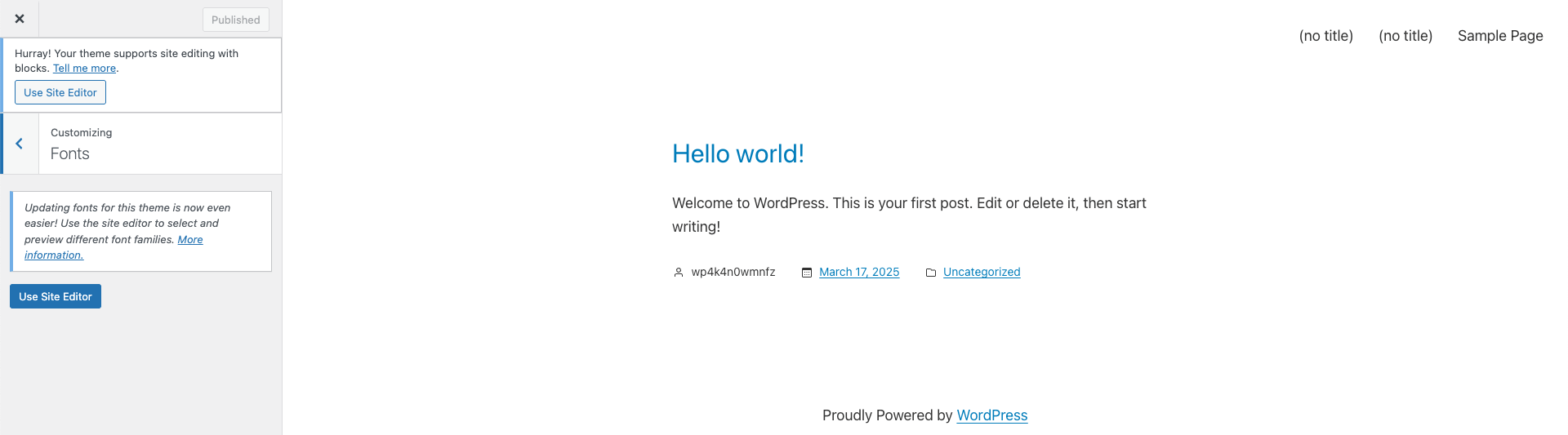
5. Fonts: Set fonts for the theme easily.

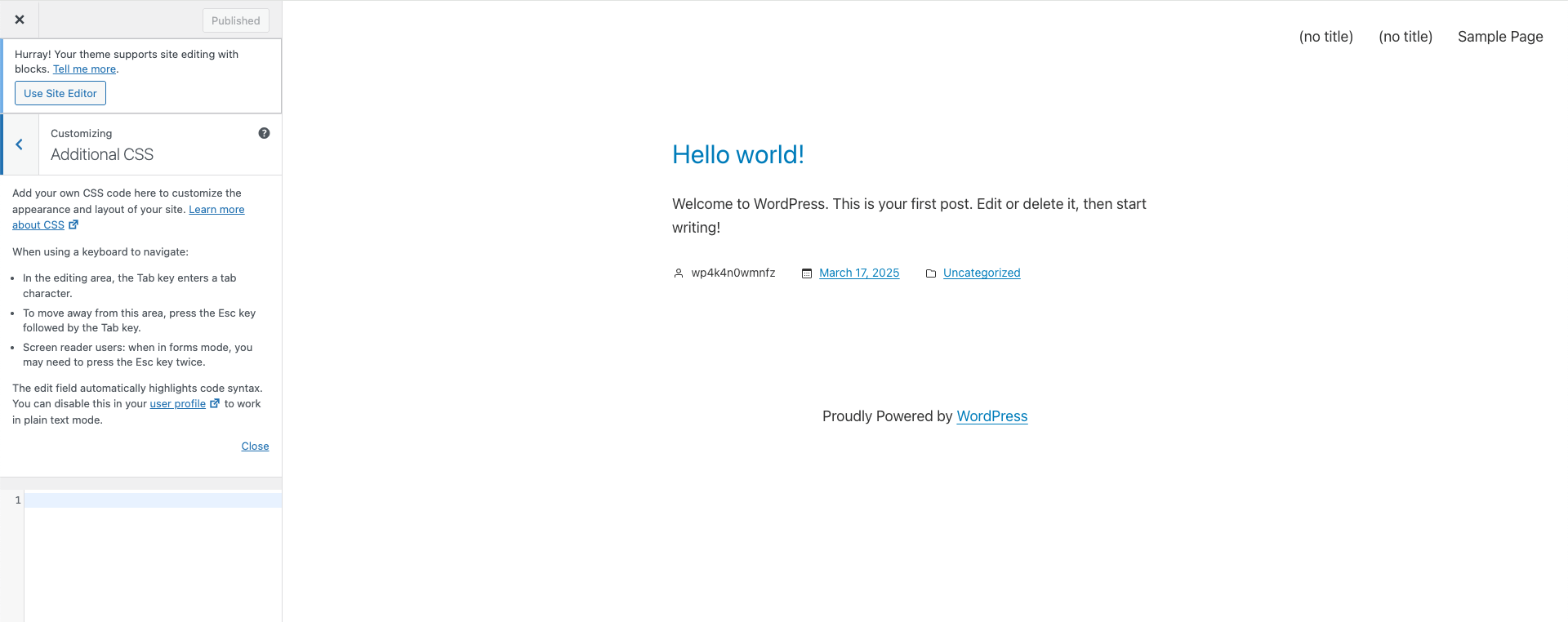
6. Additional CSS: Add your own CSS code to redefine the site’s appearance and layout.

B. Full-Site Editing.
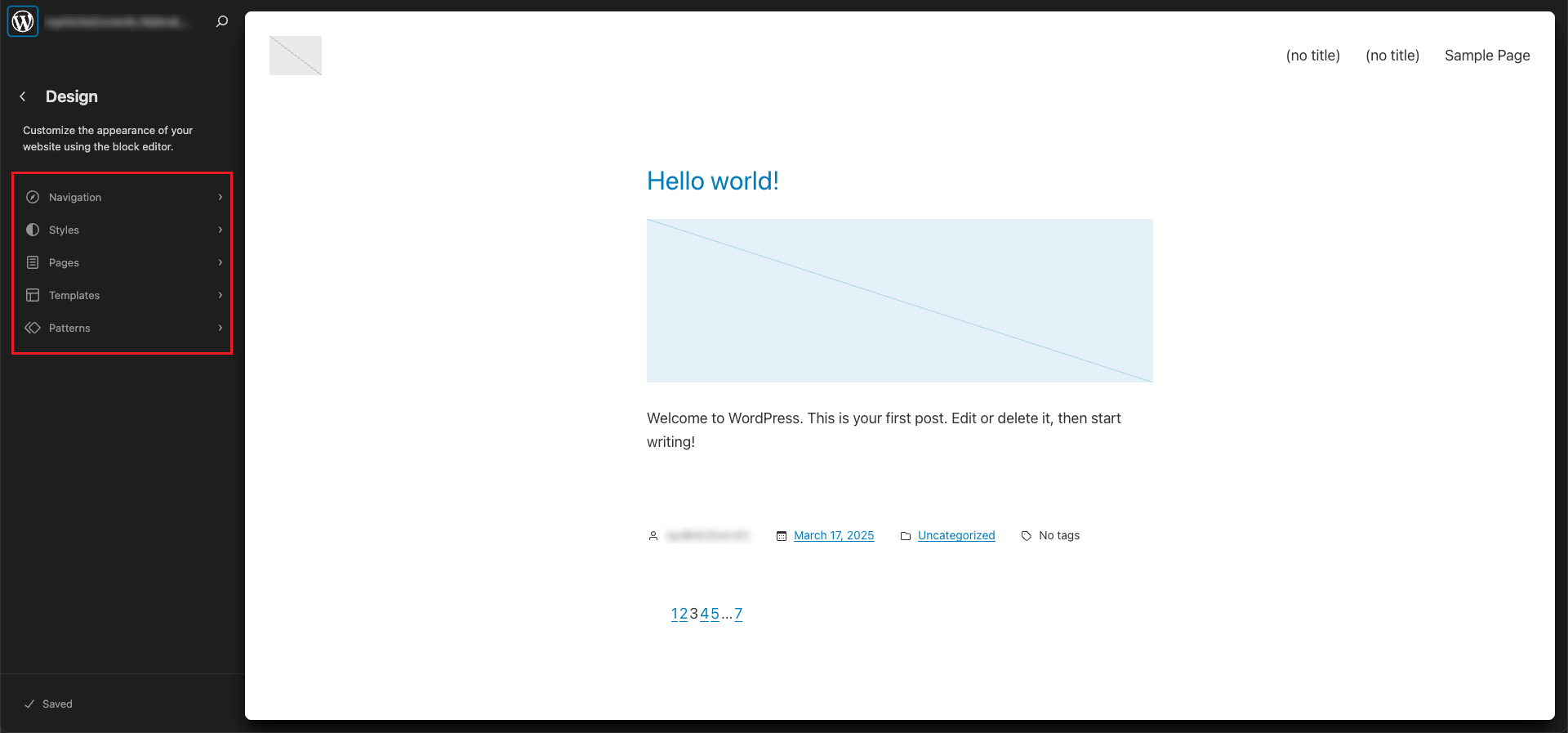
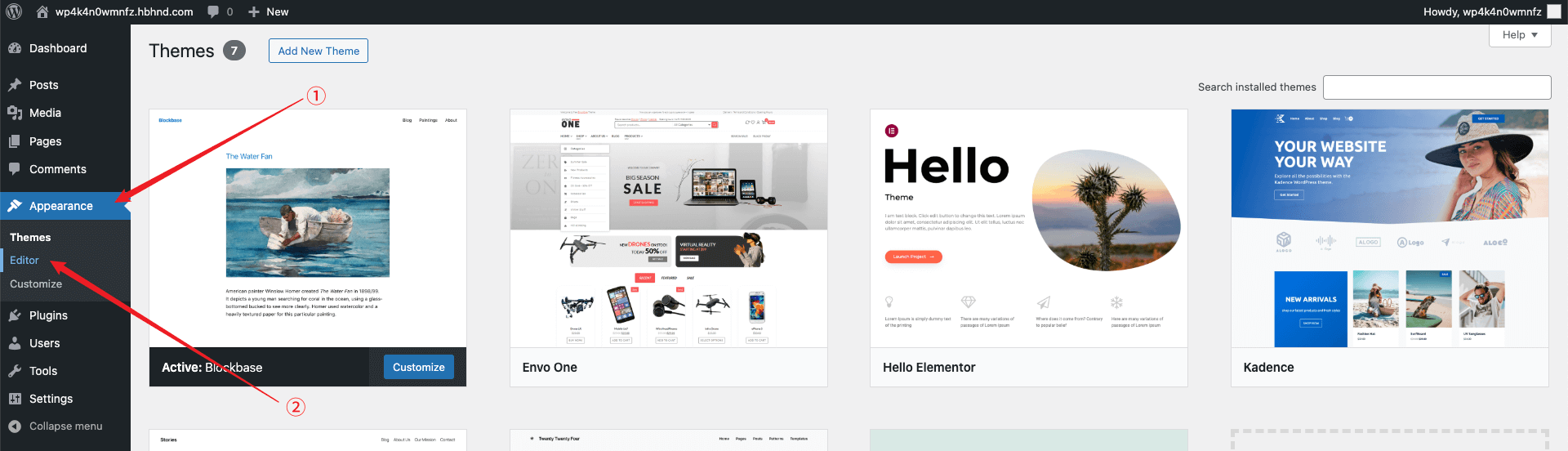
1. Click “Appearance” - “Editor”.

2. In the left menu, you can configure Navigation, Styles, Pages, Templates, and Block Patterns. Select the item you want to modify and enter the site editor to make changes.